
Hampir semua orang sudah mengenal Adobe Photoshop. Perangkat lunak ini sangat fleksibel dalam hal penggunaan. Misalnya, pengguna yang hobi fotografi pasti membutuhkan program ini, jika ingin memperbaiki warna foto yang pudar atau menggabungkan beberapa objek menjadi satu. Namun pada artikel kali ini, kita tidak akan membahas tentang hal itu, tetapi akan membahas tentang cara mockup di Photoshop.
Seperti yang kita tahu, Adobe Photoshop adalah alat editing utama yang bisa di pakai semua orang. Selain berguna dalam fotografi dan periklanan, Photoshop juga dapat bermanfaat dalam desain web atau bidang lain, yang berkaitan dengan desain grafis.
Terbukti beberapa industri periklanan telah menggunakan perangkat lunak ini dalam perang pemasaran periklanan. Melihat kondisi tersebut, para personel komunikasi visual (desain grafis) terpacu untuk terus berkarya dan berkreasi.
Daftar Isi
Cara Mockup di Photoshop dengan Mudah dan Benar
Dengan semua fitur Photoshop dan antarmuka yang sangat kuat dan mudah digunakan, tidak ada alasan lain untuk tidak beralih ke lukisan digital. Bagi orang-orang yang bergelut di bidang ilustrasi, sudah waktunya untuk meninggalkan metode yang sudah ketinggalan zaman.
Selain itu, Adobe Photoshop ini dapat meningkatkan keterampilan ilustrasi, Kamu dan mendapatkan hasil yang luar biasa. Sebagai pelukis digital, Kamu harus bisa mengaplikasikan kuas di atas lapisan Photoshop untuk membuat karya seni orisinal.
Dan berhubung pada pembahasan ini kita akan menerangkan tentang cara mockup di Photoshop, maka di bawah ini kita akan memberikan kamu penjelasan tentang apa itu mockup dan manfaatnya terlebih dahulu.
Mockup adalah draf kasar dari sebuah rencana, yang sebelumnya dibuat menggunakan Photoshop atau program pengeditan gambar lainnya. Adanya mockup ini tentunya akan memudahkan pengguna untuk membuat desain dengan cara yang lebih terstruktur dan efisien, karena kerangka desain ditentukan saat mockup dibuat.
Manfaat Menggunakan Mockup dalam Kerangka Desain
Berikut adalah manfaat menggunakan moukup untuk kerangkan desain:
1. Berikan gambar produk yang akurat
Mockup ini merupakan representasi realistis dari produk. Oleh karena itu, penggunaan mockup ini membantu pihak terkait seperti desainer UI/UX ,untuk mengamati semua elemen produk. Rancangan tersebut dapat dijadikan acuan untuk mendapatkan hasil yang wajar dan akurat. Selain itu, mockup ini lebih mudah untuk disampaikan dari sekedar presentasi gambar atau bahkan tulisan.
2. Hemat biaya
Peran mockup adalah untuk menghemat anggaran penerbitan produk, karena segala kekurangan atau kesalahan dapat diperbaiki dalam proses pengenalan mockup ini. Biasanya, desainer mempresentasikan mockup mereka dan kemudian orang lain memberikan kritik, pendapat, dan saran mereka.
Hal ini bertujuan untuk menghemat biaya dengan meminimalkan perbaikan selama proses produksi produk jadi. Jadi jika beberapa hal perlu di ubah, tidak diperlukan refinancing untuk membuat produk serupa.
3. Efisiensi waktu
Selain penghematan biaya, mockup juga berfungsi untuk meningkatkan efisiensi waktu pengerjaan. Jika kesalahan dapat diminimalkan selama proses desain mockup, waktu yang dibutuhkan untuk mengoreksi kesalahan juga berkurang.
Hal ini tentunya berbeda ketika produk sudah siap di pasarkan, namun masih ada bug yang perlu di perbaiki. Waktu yang di butuhkan untuk memproduksi sebuah mockup tentunya jauh lebih singkat di bandingkan dengan remanufaktur produk jadi. Jadi jika saran atau pendapat pelanggan mengarah pada perbaikan atau penambahan, prosesnya lebih cepat.
4. Media untuk presentasi
Selain fungsi di atas, mockup adalah alat visual yang dapat di gunakan desainer untuk mengomunikasikan rencana mereka. Tanpa mockup jauh lebih sulit untuk menyampaikan ide atau informasi, karena gambarnya pasti berbeda untuk setiap orang.
5. Sederhanakan proses pembayaran
Selain menghemat waktu, memiliki maket pasti mempermudah peningkatan produk. Sejauh yang kami tahu, versi umum di dunia desain. Bahkan, revisi produk bisa terjadi berkali-kali. Misalnya saat Kamu membuat website, ada beberapa proses coding yang perlu di lakukan untuk menambah fitur, memperbaiki tampilan, dll.
Jika Kamu ingin meningkatkan situs web yang telah melalui proses pengkodean, maka Kamu memerlukan anggaran dan banyak lagi. Dan untuk menghindari itu, maka kita akan memberikan kamu cara untuk membuat mockup.
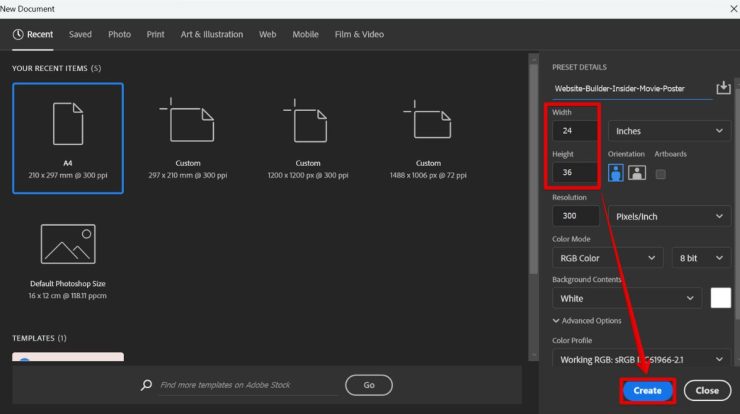
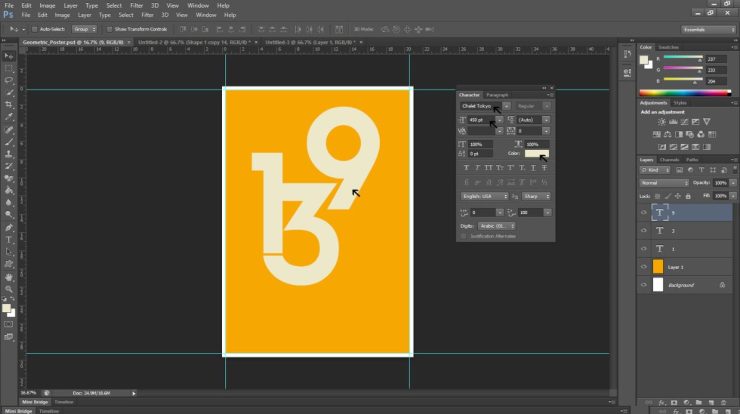
Cara Mockup di Photoshop dengan Mudah
Berikut tutorial tentang cara menggunakan mockup dengan benar di Photoshop:
- Buka file mockup .psd.
- Klik dua kali pada layer smart object (biasanya nama layernya adalah “desain Kamu di sini” atau yang serupa).
- Kamu kemudian akan di bawa ke layar baru dengan file .psd
- Klik File – Place Inserted untuk menyisipkan mockup yang di buat tadi. Tempatkan mockup Kamu di lapisan atas dan kemudian hapus lapisan dari bagian bawah mockup.
- Klik Tutup dan Simpan untuk menghapus dokumen .psd dan melihat hasilnya.
Dan itulah cara menggunakan mockup yang benar. Jika ada sesuatu yang belum di pahami, maka kamu bisa menanyakannya di kolom komentar. Semoga bermanfaat!